We practice user-centered design to inspire your key audience to take action

Web and App Design Process
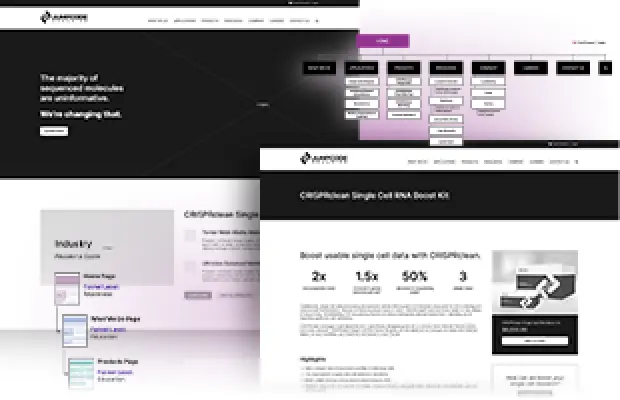
Our web design process is driven by user-centered design. We start with discovery research in which we interview, observe, and empathize with end users of the website or application. Once those needs are understood, the PINT design crafts low fidelity deliverables, such as site maps, wireframes, and other design artifacts intended to elicit feedback and direction at any early stage.

Design Deliverables
Once low fidelity artifacts are tested and verified, the PINT team starts to establish the desired brand feeling and design direction with a mood board. Following reaction to the mood board elements, high fidelity elements design comps are created, presented, and provided to clients for review. Clients can then provide feedback synchronously or asynchronously, whichever is preferred.

Design Implementation
After the design feedback is implemented, the PINT design team continues to work with the PINT development team to optimize the execution of the design. This collaboration ensures an optimal user experience, keeping in mind the device, browser, and internet connectivity constraints of the real world.